We should all be interested in the impact SEO can have on our business or organization, so it’s important to understand the upcoming Google Page Experience update. Here we break down what it is and how you can prepare for it.
What is the Google Page Experience update?
Google takes more than 200 factors into consideration when deciding where to rank your site in its search results. Google periodically updates their algorithm to take into account changes in search and user behavior, with the aim of delivering the most relevant results for each user’s search.
The primary focus of the Google Page Experience update is to take expected user experience into consideration, i.e. how good of an experience Google anticipates users will have on your site. The better your site’s on-page experience, the better your chance of ranking highly. Google groups a variety of related factors into an umbrella of metrics called Core Web Vitals (more on that in a minute).
When does the Google Page Experience update go into effect?
Google’s algorithm combines multiple sub-signals related to page experience into one larger signal. Some of these sub-signals are already being used as ranking factors, but this update will introduce more. The update will slowly roll out in May 2021. It will then be updated on an annual basis, though fine-tuning can happen throughout the year without notice.
What are Core Web Vitals?
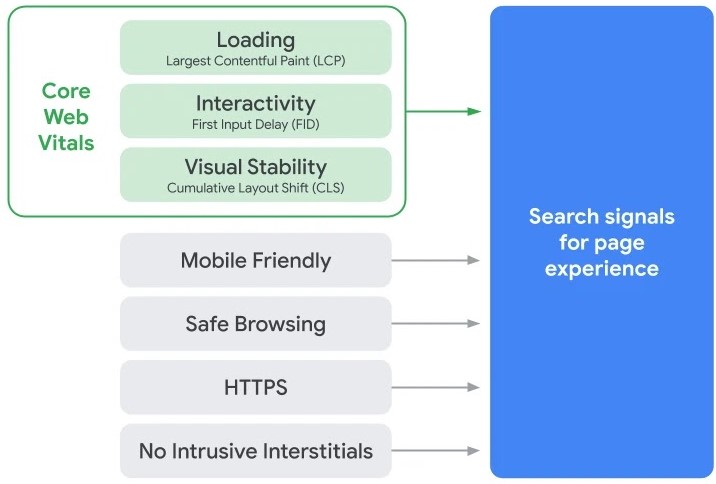
Core Web Vitals include real-world metrics that focus on the user, giving scores on aspects of your pages such as load time, time to interactivity, and the visual stability of content as it loads.
Here are some specifics of these metrics:
Load Time: Largest Contentful Paint (LCP)
LCP measures when the largest content element in the viewport becomes visible. It can be used to determine when the main content of the page has finished rendering on the screen. To provide a good user experience, LCP should occur within 2.5 seconds of when the page first starts loading.
Time to Interactivity: First Input Delay (FID)
FID measures the time from when a user first interacts with your site (e.g. when they click a link, tap on a button, or use a custom JavaScript-powered control) to the time when the browser is actually able to respond to that interaction. To provide a good user experience, pages should have an FID of less than 100 milliseconds.
Visual Stability: Cumulative Layout Shift (CLS)
CLS measures the total of all individual layout shift scores for every unexpected layout shift that occurs during the entire lifespan of the page. A layout shift occurs any time a visible element changes its position from one rendered frame to the next. To provide a good user experience, pages should maintain a CLS of less than 0.1.
What factors go into the update?
Google already takes factors such as mobile-friendliness, safe-browsing, HTTPS (SSL), and interstitials into consideration when determining how to rank your site. These are just some of the sub-signals that go hand in hand with the core web vitals.
Mobile friendliness. A site is considered mobile-friendly when it is optimized for devices such as phones and tablets. Users can navigate the site easily on their mobile devices and are able to view the same content they can on a desktop.
- Action Item: Check if your page is mobile-friendly with the Mobile-Friendly Test.
Safe browsing. This means your site doesn’t contain malicious code, such as malware or redirects to suspicious websites. It also means the site does not have deceptive content like “social engineering” (content that tricks visitors into doing something dangerous, such as revealing confidential information or downloading software).
- Action Item: Check if your site has any safe-browsing issues with the Security Issues report in Google Search Console.
HTTPS. HTTPS (Hypertext Transfer Protocol Secure) is an internet protocol to protect the confidentiality and integrity of data between the website and the user’s computer. Google encourages having secure connections in place on your website, regardless of your site’s content.
- Action Item: Contact us for help on securing your website with an SSL certificate.
No intrusive interstitials. An example of an intrusive interstitial is a popup ad that blocks most or all of the content on a page, which leads to a poor user experience whether on desktop or mobile.
- Action Item: Learn how interstitials can make content less accessible.
Remember, Google wants to rank the best sites the highest, so anything you can do to improve your site for your users could also play a part in helping with your search ranking. (If you’re looking for more ways to improve your website, check out our article on 9 Tips for a Great Website in 2021.)
Tips to Improve Page Experience
This may sound like a lot of scary technical mumbo jumbo, so here are a few tips to help you break it down. Aim to improve these things:
- Reduce the time it takes to load your webpages, which can be accomplished by taking the following steps:
- Make sure static resources (such as images) are cached. Caching helps pages load faster. If your site runs on WordPress, there are plugins that can help.
- Minify code. Minify the code on a webpage (HTML, CSS, and JS files) to reduce how many resources are loading on the page. Again, if your site runs on WordPress, there are plugins that can help with this.
- Image optimization. Make sure images are sized appropriately for your website; resize the actual image to only be as large as you need it to be and then run it through a compression or optimization tool to further reduce file size. Here are more tips on image optimization.
- Make sure the mobile version of your website is easy to navigate and users are able to access the same content as when they view your site on a desktop computer.
How impactful will the Google Page Experience update be?
The Google Page Experience is important but is not the only factor. Gary Illyes, a webmaster trends analyst for Google, explains it as such:
Like any other search engine, Google works hard to surface the highest quality and most relevant results for users’ queries. CWV has nothing to do with either of those, not even remotely, so it’s extremely unlikely that CWV would ever become “the primary factor for Organic Traffic.” That’s not to say you can ignore CWV, though.
Source
The main goal is for you to create quality relevant content for your users. If you can improve the on-page experience while you’re at it, even better. Bad content that loads fast will still not beat out great content on a site that loads more slowly.
Conclusion
If you focus on improving the factors outlined above, your site will have a better chance of ranking higher. But they are not the only factors to consider. Providing useful, pertinent content for your users—and presenting it in the best way possible on all devices—is a tough goal but is what will help your site rank higher. A lot of things go into building a website. If you’d like help with SEO and UX for your site, including an analysis your site’s Core Web Vitals, contact us.